Goalkeeper App Concept
Role: Designer
Context: I designed an app concept that helps people set and track goals.
No matter what field you work in, working on side projects is an incredible way to push yourself to grow and learn. But in the every day hustle of life, it’s so easy to lose sight of what you’re working towards (…and even easier to lose motivation).
In grade school, we’re always taught to make specific, measurable, achievable, relevant and time-bound—SMART—goals to help us accomplish these long-term projects and aspirations. The challenge, however, is oftennot in setting a goal, but in reaching it—in an organized, mindful, and effective way.
Though a handful of goal setting/habit tracking apps currently exist, they are all geared towards short-term goals or daily habits. However, impactful side projects require learning, concentration, and effort over extended periods of time—ranging from weeks to months, maybe even to years.
Side projects and long-term goals may also come with many steps/milestone/sub-goals, and the reaching of these milestones should be tracked, because the celebration of progress is key to sustaining motivation.
Context
No matter what field you work in, working on side projects is an incredible way to push yourself to grow and learn. But in the every day hustle of life, it’s so easy to lose sight of what you’re working towards (…and even easier to lose motivation).
In grade school, we’re always taught to make specific, measurable, achievable, relevant and time-bound—SMART—goals to help us accomplish these long-term projects and aspirations. The challenge, however, is oftennot in setting a goal, but in reaching it—in an organized, mindful, and effective way.
Market Research
Though a handful of goal setting/habit tracking apps currently exist, they are all geared towards short-term goals or daily habits. However, impactful side projects require learning, concentration, and effort over extended periods of time—ranging from weeks to months, maybe even to years.
Side projects and long-term goals may also come with many steps/milestone/sub-goals, and the reaching of these milestones should be tracked, because the celebration of progress is key to sustaining motivation.
Ideation
I came up with a base map for the different screens and corresponding functions this app would include:
Medium Fidelity Screens
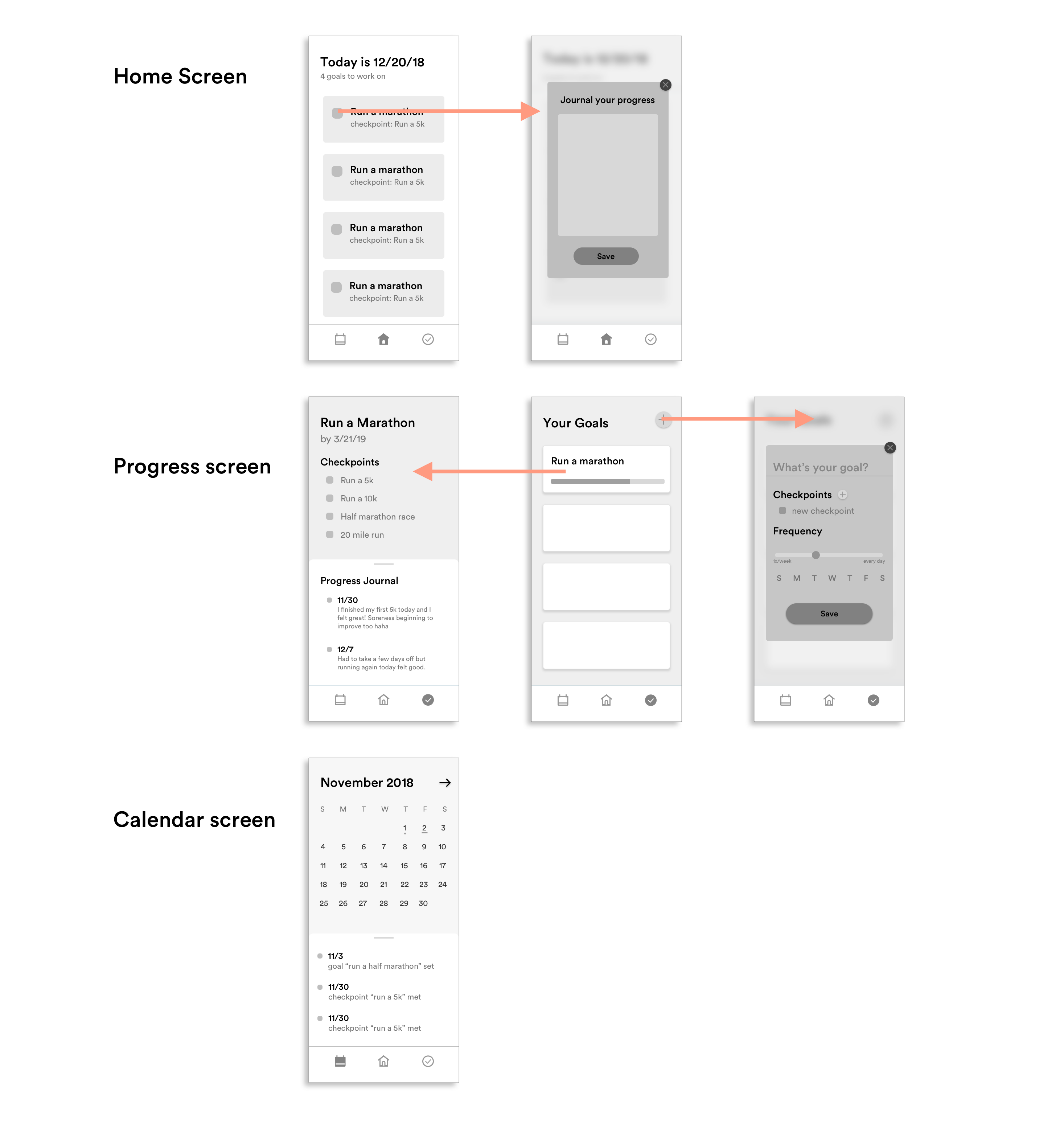
After many iterations, I settled on these medium fidelity interactions that show (from top to bottom):
- Home Screen: “Checking off” working towards one of today’s goals and being prompted to journal progress
- Progress Screen: Overview of all goals, expanding into a detailed view of one goal, and adding a new goal
- Calendar Screen: Monthly calendar view of checkpoints reached

In designing the “Journal your progress” and New Goal screens, I initially settled on pop-up displays, because I liked the sense of urgency they implied, especially for journaling progress.
However, I realized that they’d be quite cramped upon accomodating the keyboard, so I re-designed them:
However, I realized that they’d be quite cramped upon accomodating the keyboard, so I re-designed them:

Final Interactions
1. Home View
Upon opening the app, Screen A is displayed. Some features to take note of include:
- Header displays the day of the week, date, and number of goals to work at on that day.
- Upon “completing” working on that goal, Screen B appears, prompting the user to journal their progress.
2. Progress View
Upon selecting this view, Screen B, an overview of all goals in progress, is displayed.
Tapping on one of the goals brings the user to Screen A, which shows checkpoints in progress and includes a slide-up drawer for displaying journaled progress. This detailed view of one goal shows users a comprehensive overview of all progress they’ve achieved.
Tapping on one of the goals brings the user to Screen A, which shows checkpoints in progress and includes a slide-up drawer for displaying journaled progress. This detailed view of one goal shows users a comprehensive overview of all progress they’ve achieved.
Screen C, the form for adding a new goal, includes a slider to easily select how many times a week they would like to work towards the goal. By being able to choose which days they’d like to be reminded/kept accountable about working towards their goals, the user receives a more personalized and customizable experience.
3. Calendar View
This calendar view provides a monthly overview of when different milestones were met.